소제목, 버튼 서식, 이전 발행글 삽입 (애드센스 승인후)
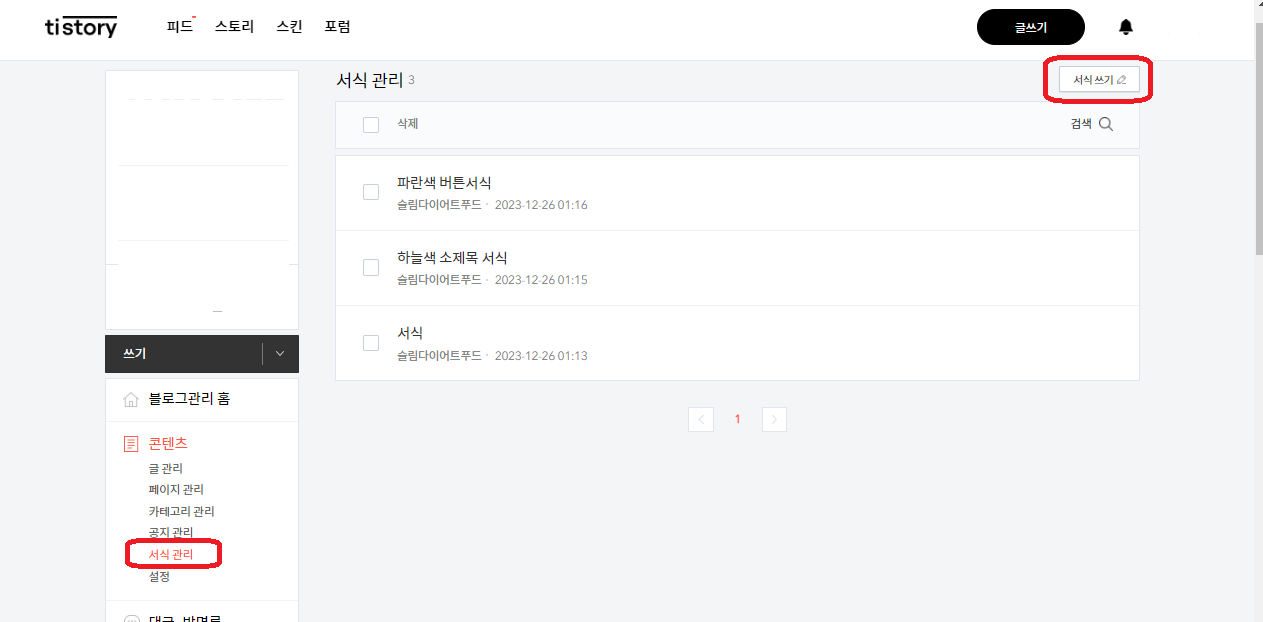
1. tistory관리-서식관리-서식쓰기
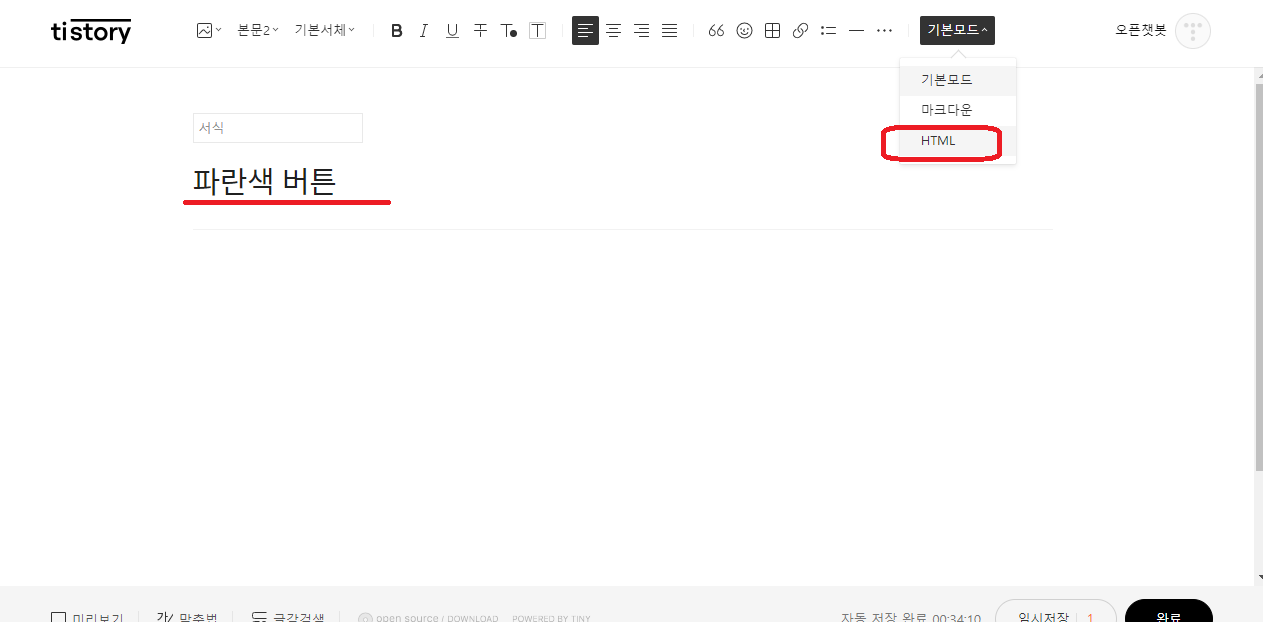
2. 소제목 제목입력-html
3. 소제목 코드 붙여넣기
<h3 style="padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; color: #2c6ed5; border-left: 10px solid #2c6ed5; border-bottom: 2px #2c6ed5 solid; font-weight: bold;" data-ke-size="size23">소제목</h3>
<p data-ke-size="size16"> </p>
4. 기본모드
5. 버튼 코드 제목 입력-html
6. 버튼 코드 붙여넣기
<p><button style="height: 80px; padding: 0px 20px; background-color: #0100ff; font-size: 23px; font-weight: bold; color: white; border: 0; border-radius: 30px; text-decoration: none; margin: auto;" type="button">신청하기 >></button></p>
<p data-ke-size="size16">
7. 기본모드
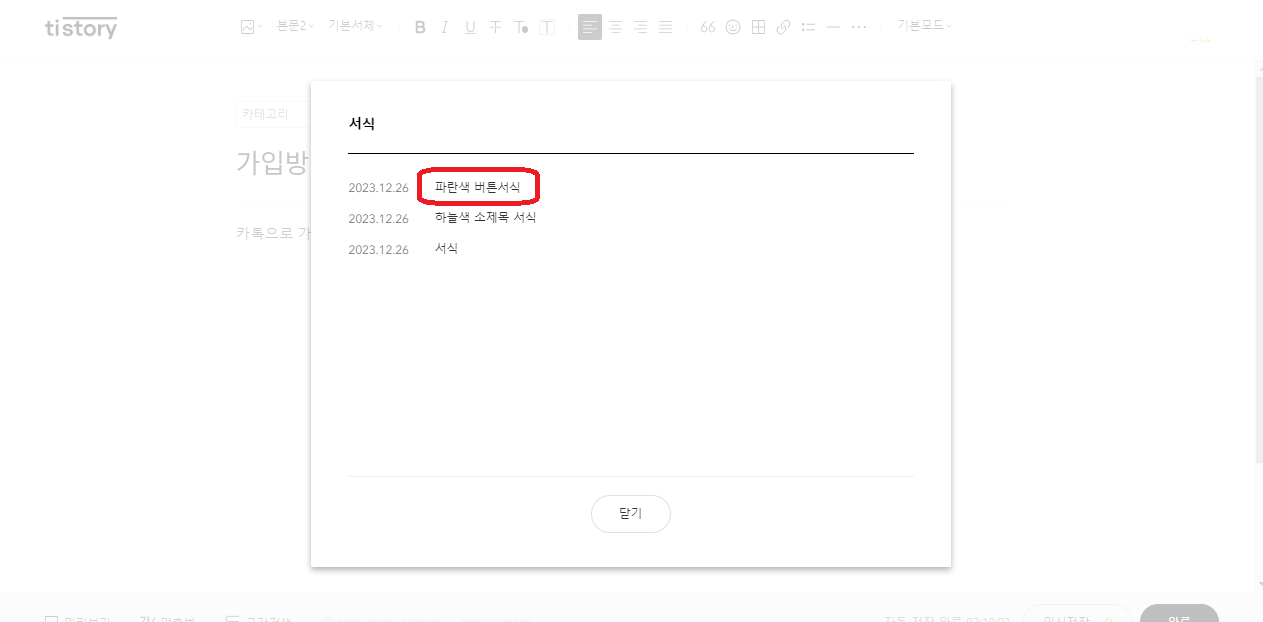
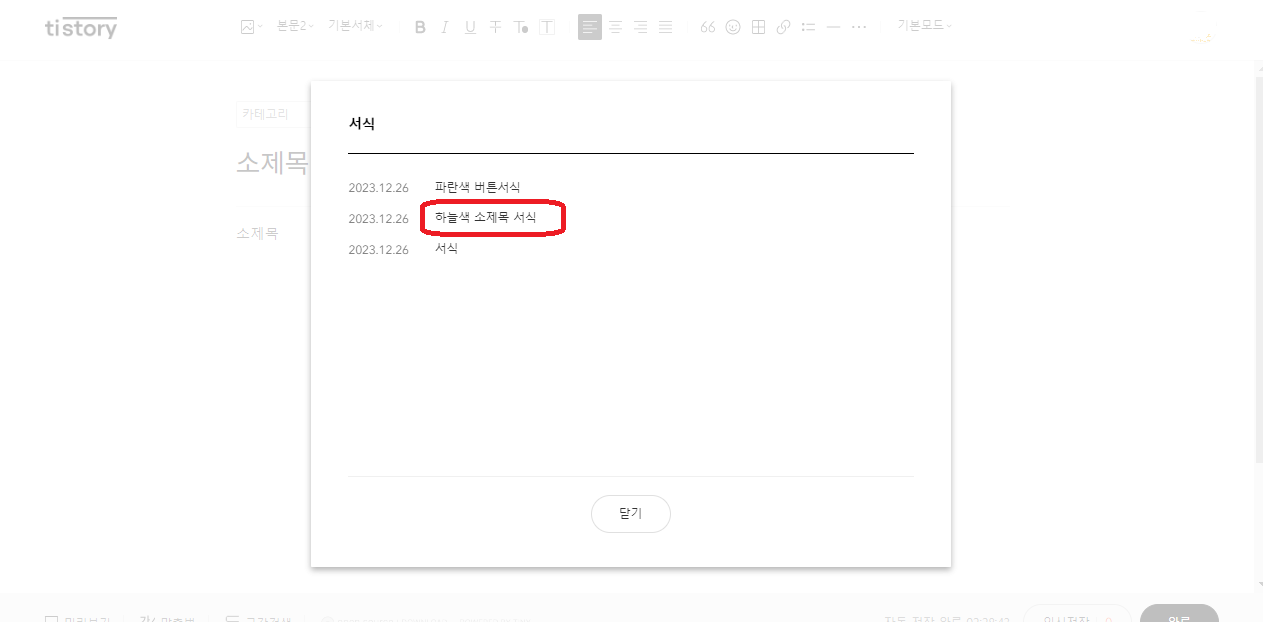
8. 글쓰기-서식
9. 파란색 버튼서식
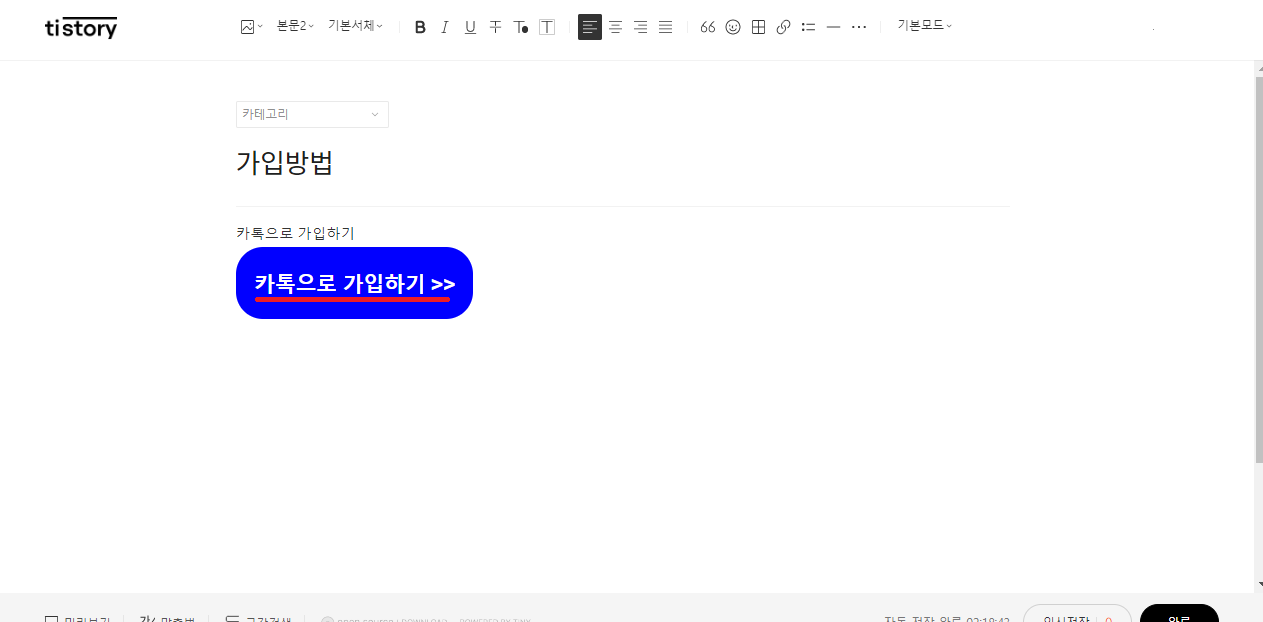
10. 버튼 글자 수정
11. 링크주소 삽입
12. 글쓰기-서식
13. 하늘색 소제목 서식
14. 소제목 글자수정
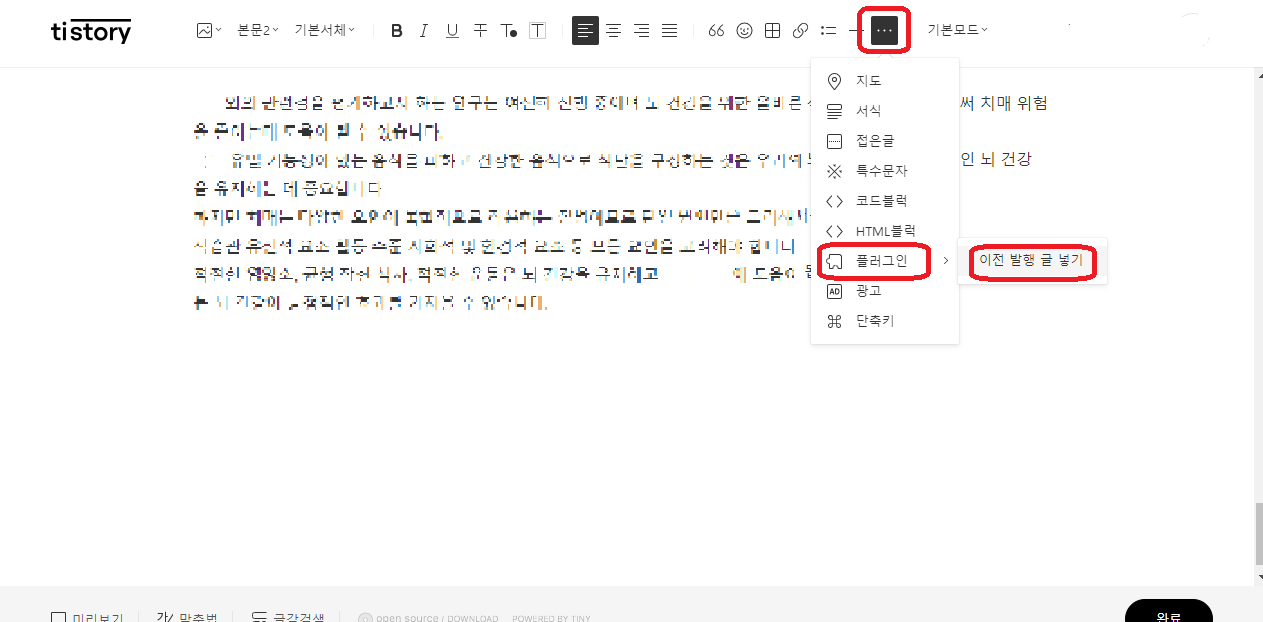
15. 3점-플러그인-이전 발행글 넣기
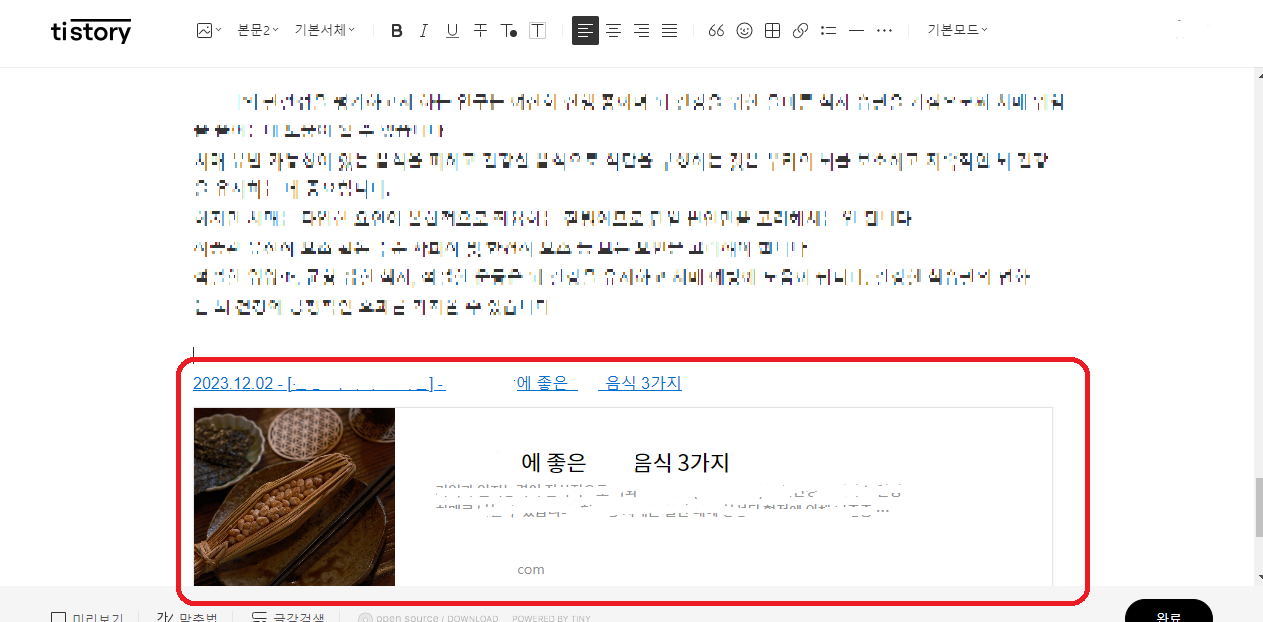
16. 이전 발행글 선택하여 링크 삽입후 엔터-이전글 박스생성
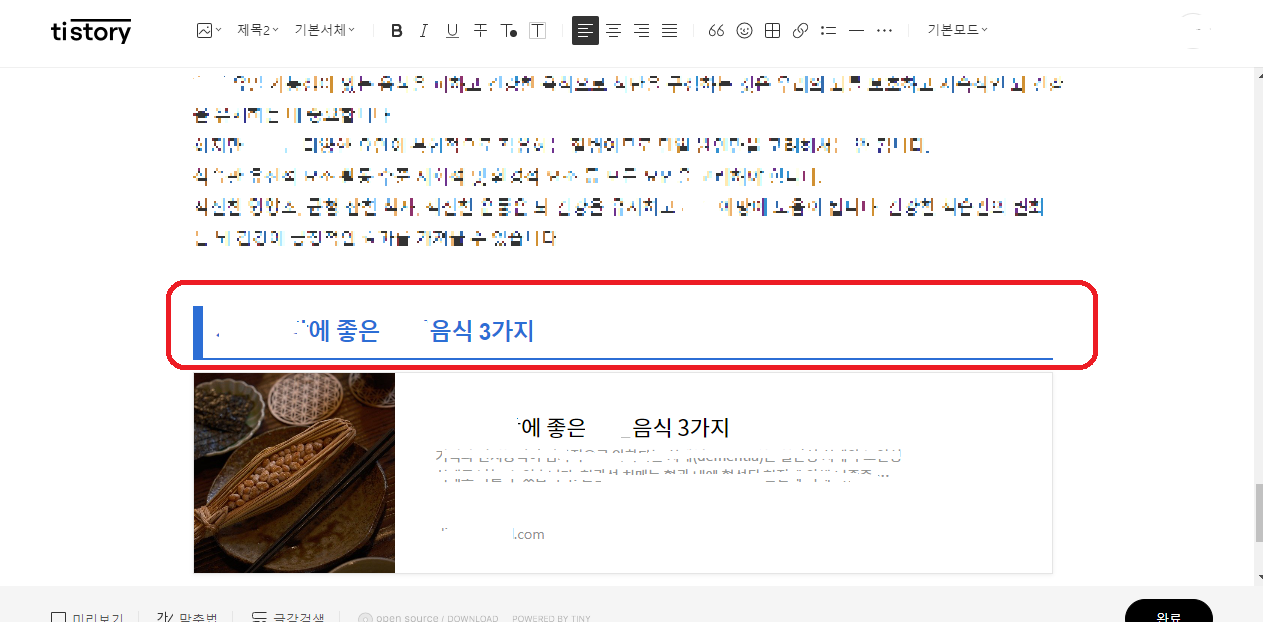
17. 글쓰기-서식-하늘색 소재목 서식
18. 기본모드-HTML
19. Ctrl+F찾기창에서 target 찾기
20. target=”_ blank” 삭제-완료
이전글이 새창에서 뜨게되어 전면광고 나옴
사진설명
1. tistory관리-서식관리-서식쓰기

2. 소제목 제목입력-html

3. 소제목 코드 붙여넣기
<h3 style="padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; color: #2c6ed5; border-left: 10px solid #2c6ed5; border-bottom: 2px #2c6ed5 solid; font-weight: bold;" data-ke-size="size23">소제목</h3>
<p data-ke-size="size16"> </p>

4. 기본모드

5. 버튼 코드 제목 입력-html

6. 버튼 코드 붙여넣기
<p><button style="height: 80px; padding: 0px 20px; background-color: #0100ff; font-size: 23px; font-weight: bold; color: white; border: 0; border-radius: 30px; text-decoration: none; margin: auto;" type="button">신청하기 >></button></p>
<p data-ke-size="size16">

7. 기본모드

8. 글쓰기-서식

9. 파란색 버튼서식

10. 버튼 글자 수정

11. 링크주소 삽입

12. 글쓰기-서식

13. 하늘색 소제목 서식

14. 소제목 글자수정

15. 3점-플러그인-이전 발행글 넣기

16. 이전 발행글 선택하여 링크 삽입후 엔터-이전글 박스생성

17. 글쓰기-서식-하늘색 소재목 서식

18. 기본모드-HTML

19. Ctrl+F찾기창에서 target 찾기

20. target=”_ blank” 삭제-완료
이전글이 새창에서 뜨게되어 전면광고 나옴

'애드센스 광고하기' 카테고리의 다른 글
| 인아티클 광고넣기 (0) | 2024.01.06 |
|---|---|
| 구글 에널리스틱 가입, 구글 애드센스 연동하는 방법 (0) | 2023.12.24 |
| 애드센스 최상단 광고 자동삽입 코드넣는 방법 (0) | 2023.12.18 |


